Powerful New Particle Editor
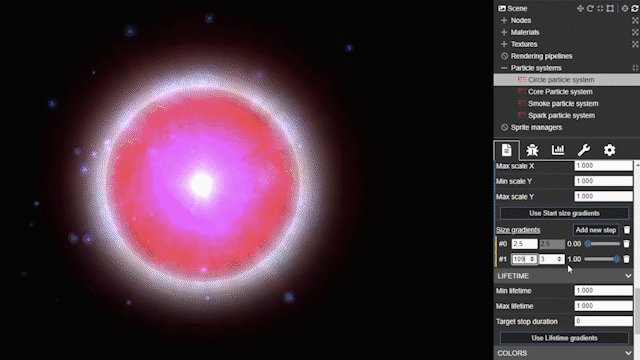
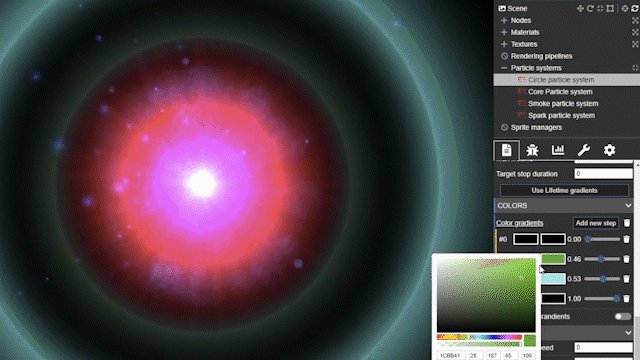
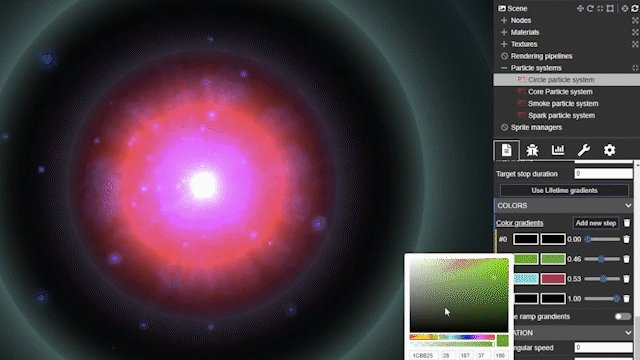
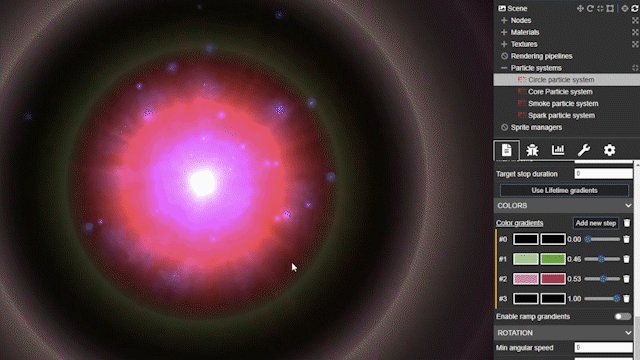
You may already know that Babylon.js features a rich particle system with seemingly endless properties and features that you can leverage to create the perfect particle effect. Well, today it gets a whole lot easier. Welcome to the brand new Babylon.js Particle Editor. Built directly inside of the Inspector, you can now create particle systems with the click of the mouse. With direct UI access to nearly every particle system property, you can edit and shape the perfect particle system without writing a single line of code! And of course, you can export your particle system or save it to the snippet server to load into your Babylon.js scene with one simple line of code. Creating incredible particles has NEVER been more simple. See it in action here: Play with the Particle Editor Learn more: Particle Editor DocumentationQuick and Easy Sprite Editor
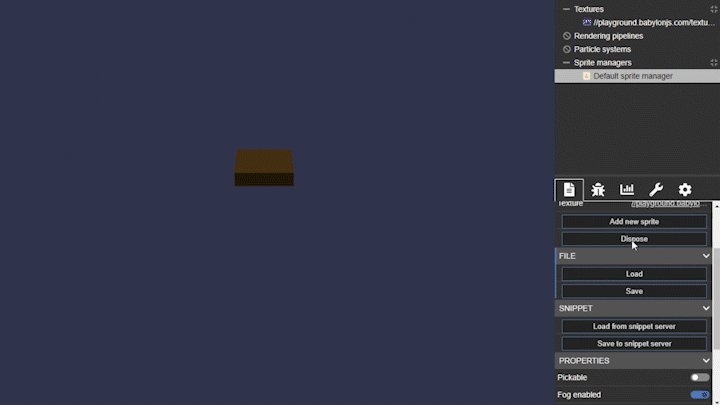
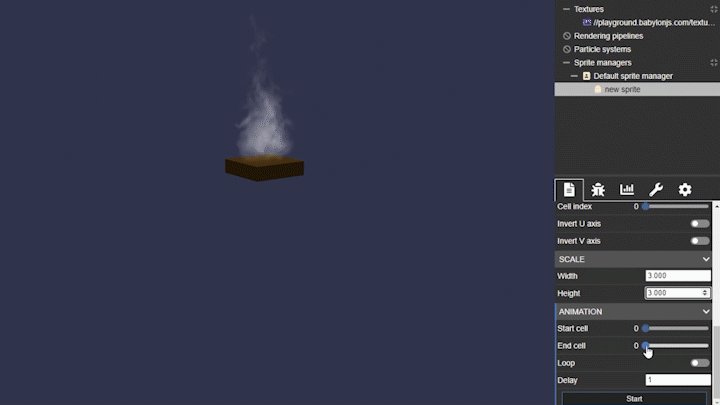
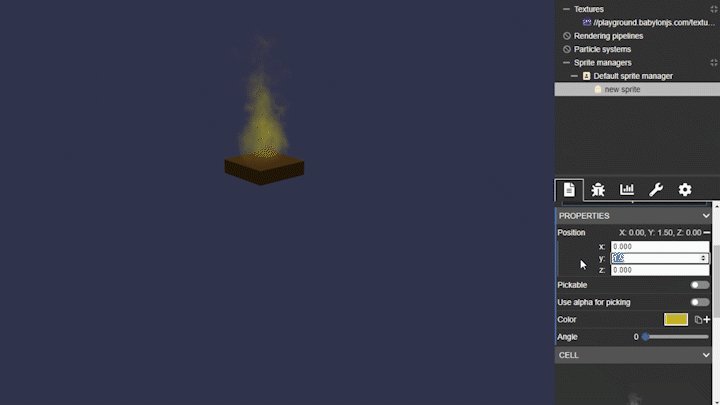
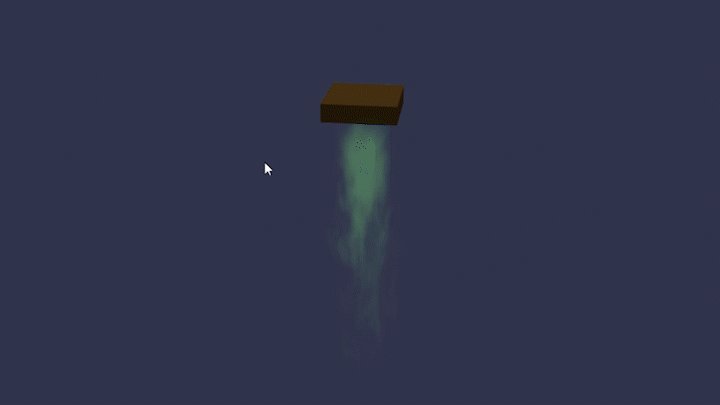
Creating, controlling, and managing sprite systems has also just gotten a whole lot easier with the brand new Sprite Editor. Also built directly into the Inspector, the Sprite Editor allows you to create, control, and save sprite systems without writing a single line of code. Just like with particle systems, you can load your newly created sprite system into your scene code with 1 simple command. See it in action here: Play with the Sprite Editor Learn more: Sprite Editor DocumentationSkeleton Viewer
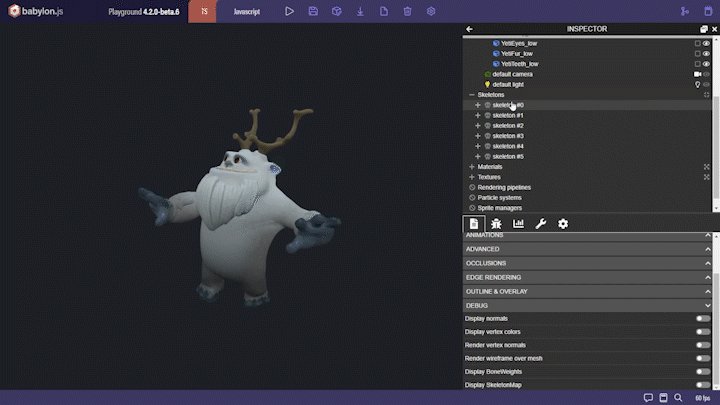
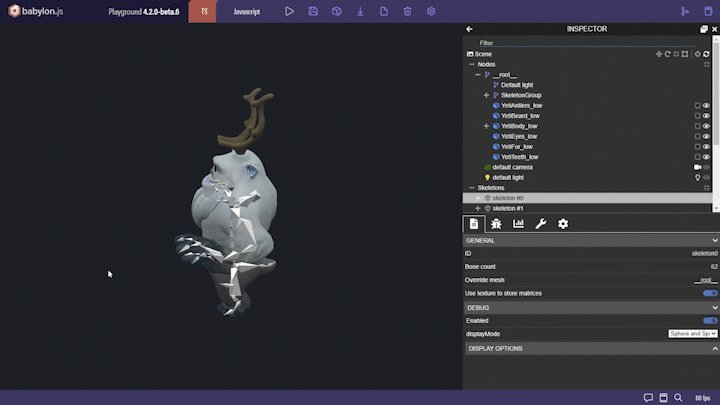
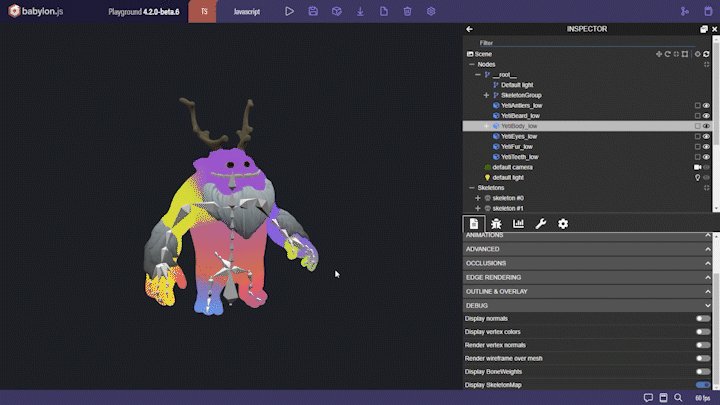
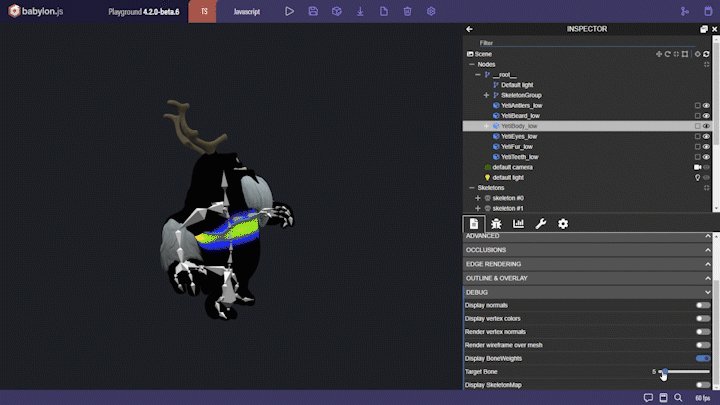
We know that when something isn’t working right, simple debugging tools can help us identify and fix the issue quickly. This is why we’ve added an all new Skeleton Viewer to Babylon.js. From rendering bones and joints, to visualizing skin weights, the Skeleton Viewer is sure to make it quick and easy to debug pesky rigging issues inside your scene. See it in action here: Play with the Skeleton Viewer Learn more: Skeleton Viewer DocumentationTexture Inspector
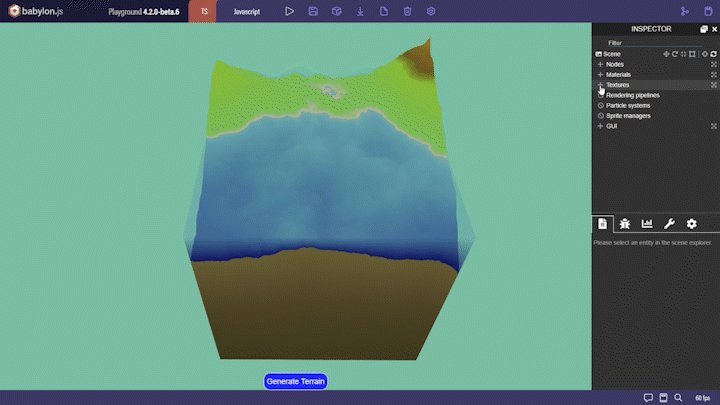
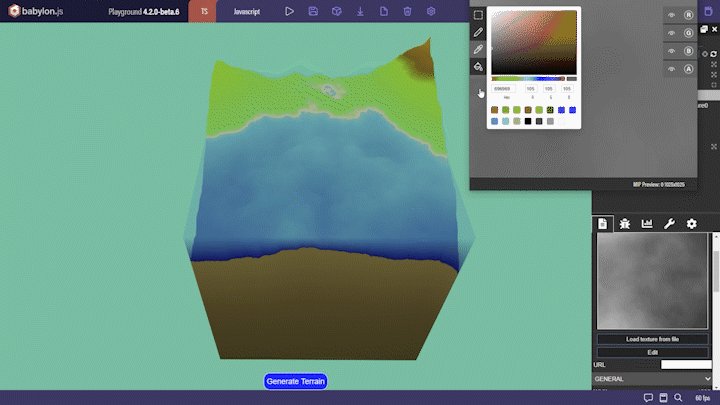
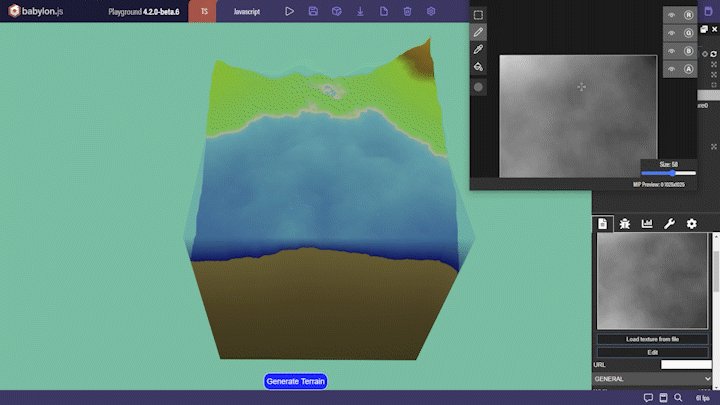
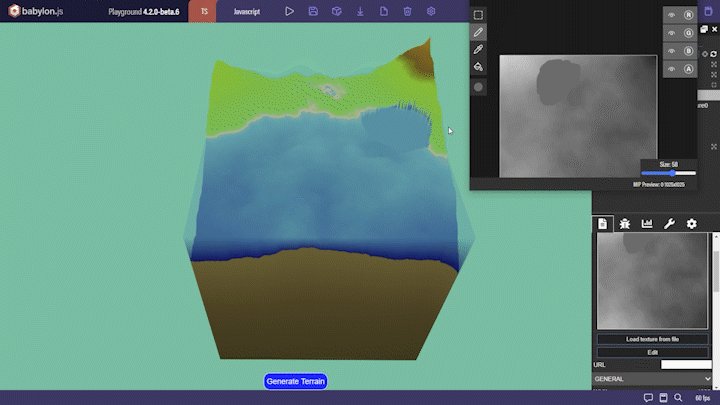
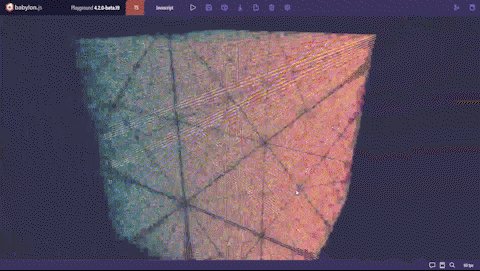
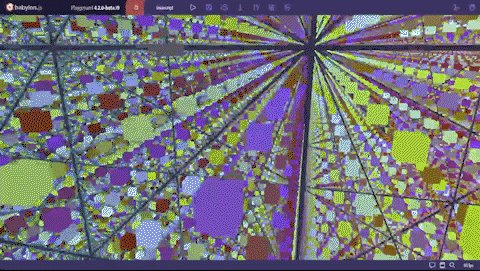
Have you ever seen a strange seam or puzzling visual artifact in one of your textures? Go through that annoying change/open/save/reload loop with your favorite image editor, just to spot the problem? Not anymore! We are thrilled to introduce the Texture Inspector for Babylon.js. This simple, intuitive tool gives you the power to visually investigate the textures in your scene. With the ability to zoom into individual pixels, inspect color channels, simple mark-up tools, and a live connection to the scene, the Texture Inspector is perfect for quickly identifying texture problems in your creation. See it in action here: Play with the Texture Inspector Learn more: Texture Inspector DocumentationPhysically Based Rendering (PBR) Support in the Node Material Editor
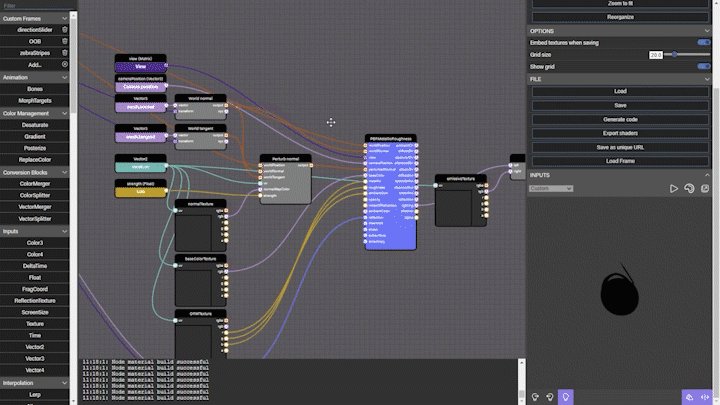
The single most requested Babylon.js feature has arrived! Babylon.js 4.2 adds PBR capabilities to the Node Material Editor! With this addition, you can now create your own custom PBR materials and shaders. With access to metallic, roughness, ambient occlusion, environment lighting and reflectivity, clearcoat, sheen, subsurface, anisotropy and more, you truly have everything that you need to create and modify amazing PBR materials, in a simple to use visual editor! See it in action here: PBR in the Node Material Editor Demo Learn more: NME PBR Documentation
New Node Material Editor Modes
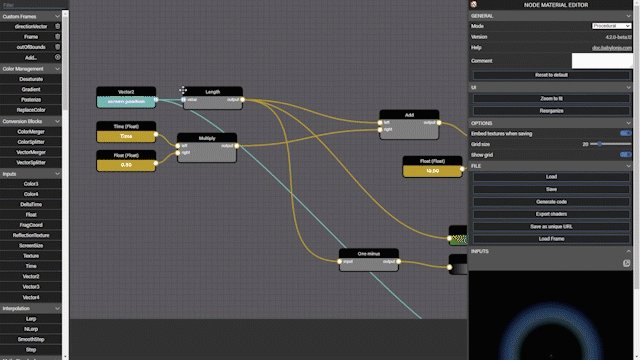
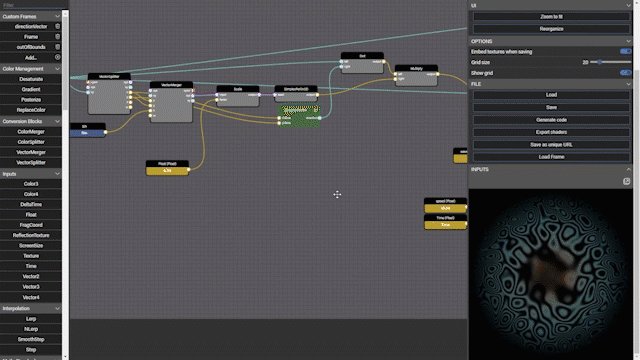
The Node Material Editor continues to be one of the most helpful tools in the Babylon.js toolbelt. With Babylon.js 4.2, it gets even better. The same tool that you can use to create stunning mesh shaders can now be used to create Procedural Textures, Particle Shaders, and Post Process Effects! Versatility++Procedural Textures
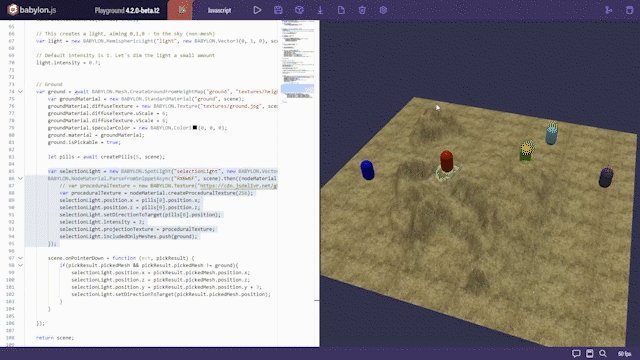
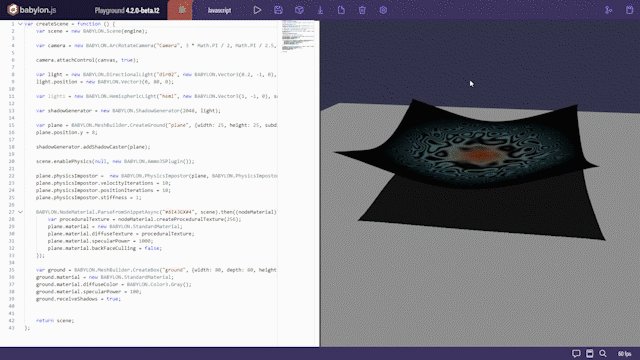
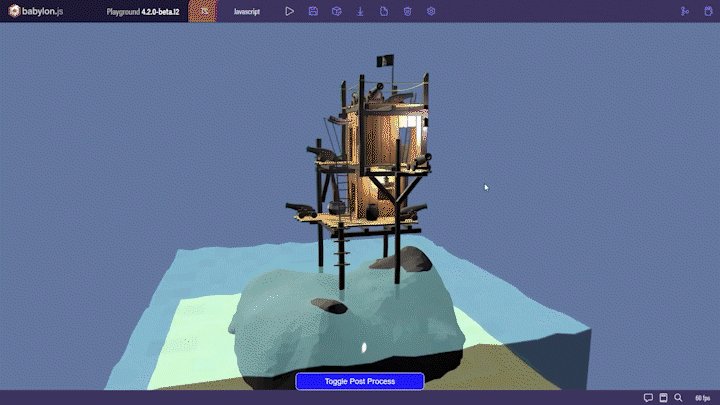
See NME Procedural Textures in action here: Projected Procedural Texture and here: Soft Body Procedural Texture Learn more about NME Procedural Textures here: NME Procedural Texture DocumentationPost Processes
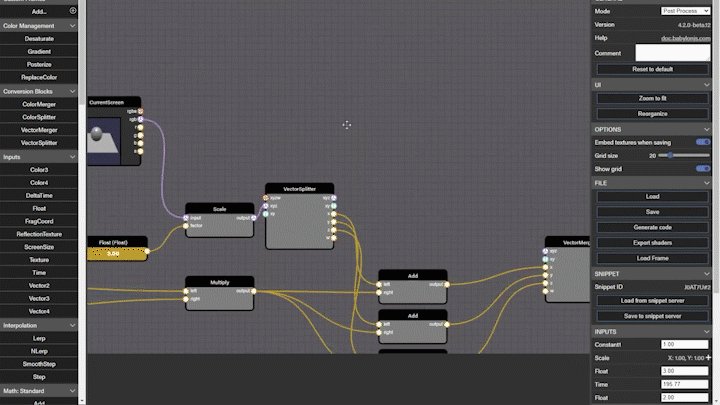
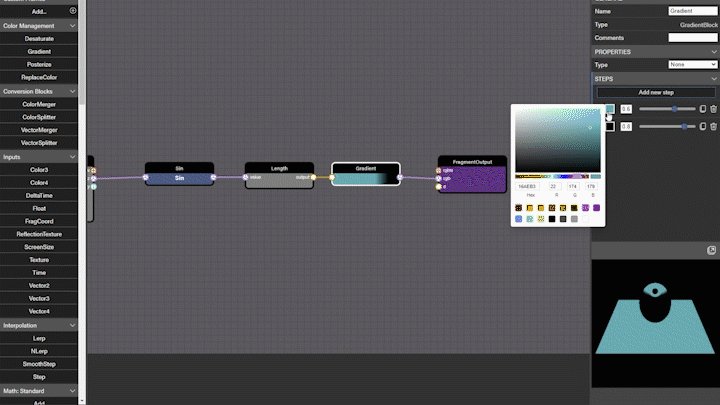
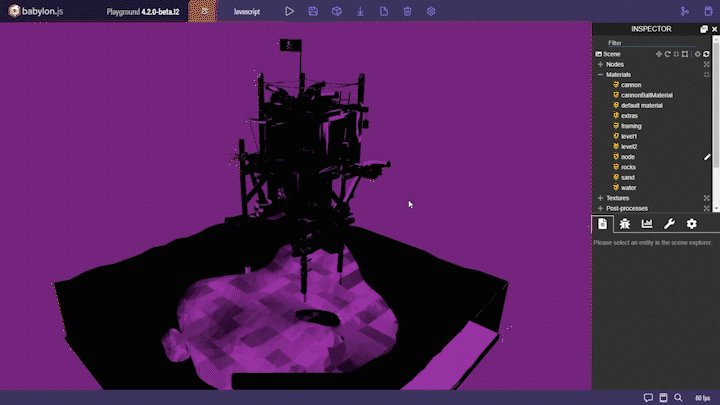
See NME Post Processes in action here: Post Process Playground Learn more about NME Procedural Textures here: NME Post Process Documentation
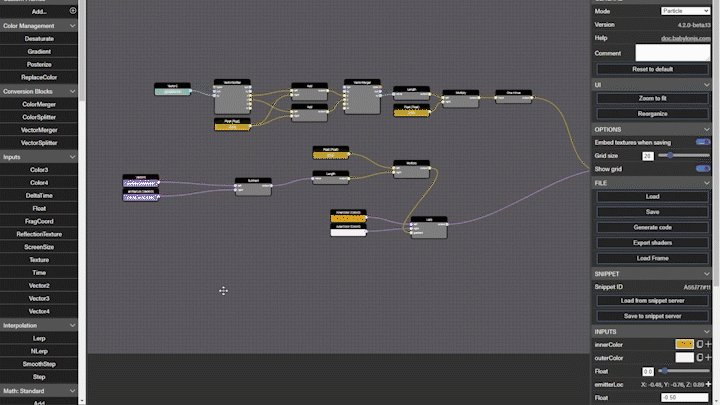
Particle Shaders
See NME Particle Shading in action here: Particle Shader Demo Learn more about NME Procedural Textures here: NME Particle Shader DocumentationCustomize and Reuse Frames in the Node Material Editor
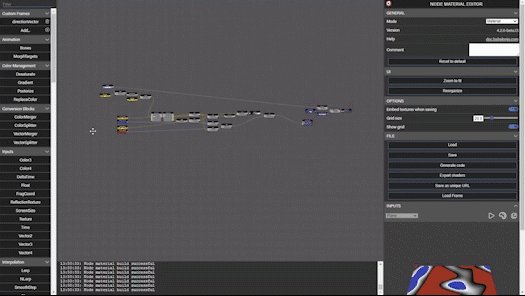
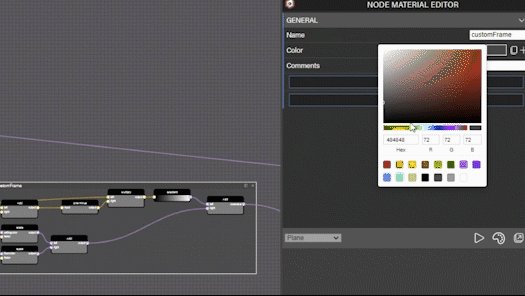
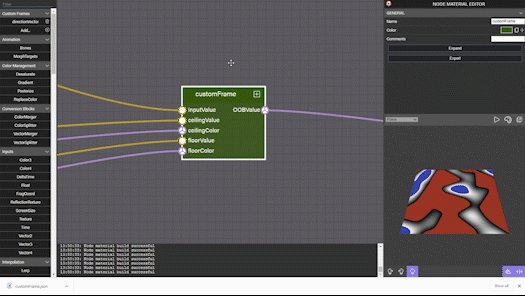
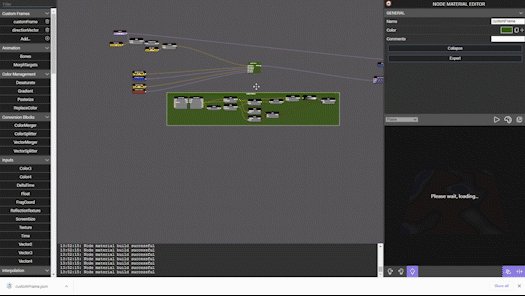
Babylon.js 4.2 brings another incredible super power to the Node Material Editor, the ability to export, save, reuse, and share custom frames! Yup, you heard that right! Just like Babylon.js 4.1, you can group nodes together into collapsible frames, but 4.2 brings the ability to customize them further, export them, and even load them into the available nodes panel! Try it out for yourself here: Node Material Editor Learn more about Custom NME Frames here: NME Custom Frames DocumentationPlayground Templates
When you’re faced with writing thousands of lines of code, tools like intellisense and tab completion are life savers. With Babylon.js 4.2, we’ve taken it a step further and unlocked the ability for you to quickly import commonly used code snippets that we call Playground Templates. Simply press ‘CTRL + SPACE’ in the playground to bring up the available templates click one and BOOM! See it in action here: Playground Templates Learn more: Playground Templates Documentation
Direct Support for .hdr Filtering
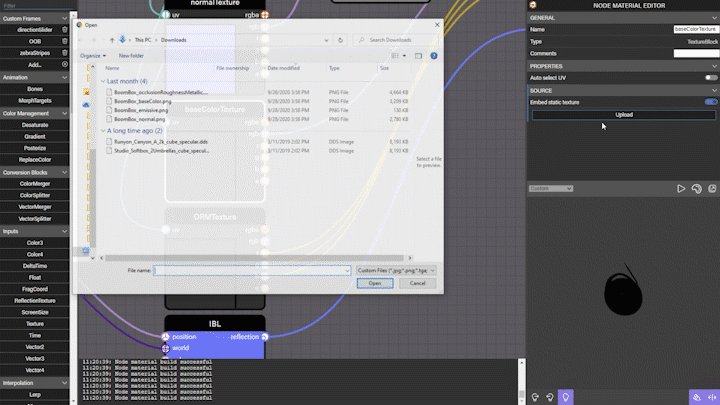
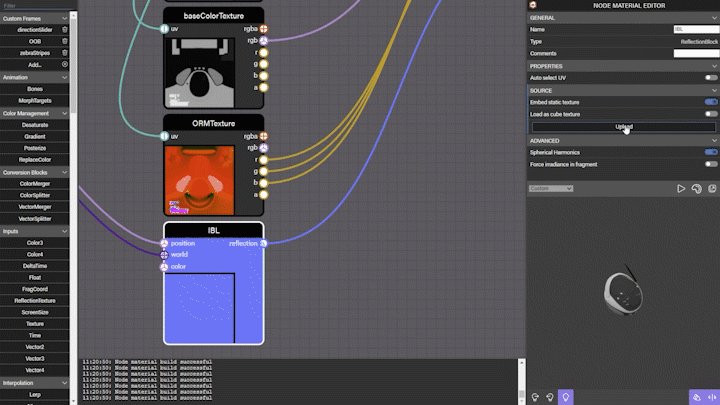
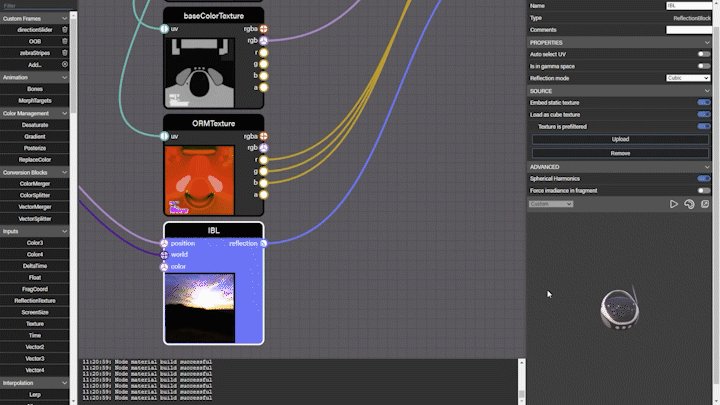
When working with Image Based Lighting (IBL) in Babylon.js, you’ve needed a .env or .dds file. With Babylon.js 4.2, we’ve added direct support for pre-filtering .hdr files! That means you can now use .hdr files directly in your Babylon.js scene! You can play with this feature by heading over to HDRI Haven, grabbing your favorite hdr file, and loading it into the Babylon.js Sandbox. Learn more: Directly Use .hdr Files Documentation
Babylon React Native
With Babylon.js 4.1 we introduced Babylon Native, a system for building native applications with the same rendering power and code used for your Babylon.js web applications. Today this initiative takes a major step forward with the announcement of Babylon React Native. This project takes the power of the React Native framework and combines it with the power, beauty, and simplicity of Babylon.js to unlock the ability to create some truly amazing cross-platform experiences. https://www.youtube.com/watch?v=x6baGsEQhcU Learn more: Babylon React Native Blog PostAll New Documentation
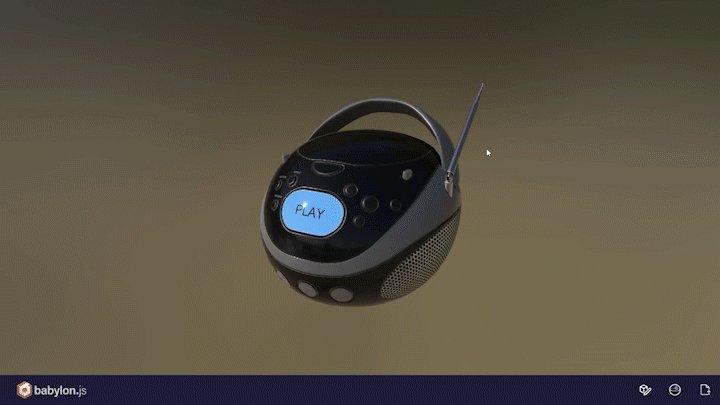
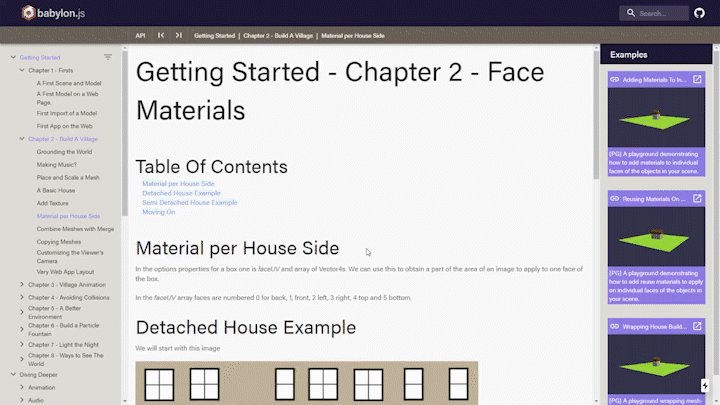
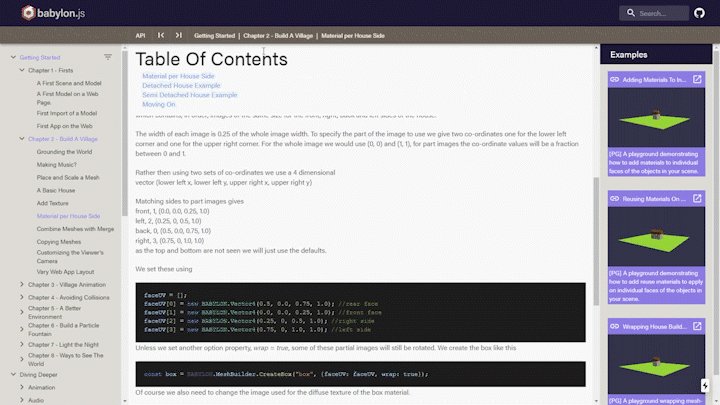
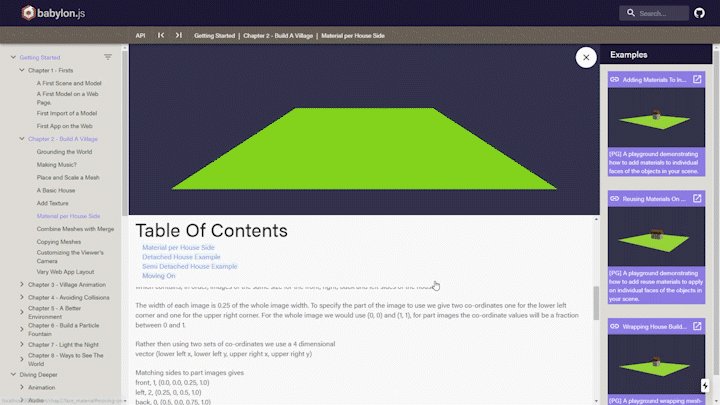
Babylon.js features a rich library of documentation to help you get started and master the platform. With Babylon.js 4.2 we’ve completely reorganized the documentation to guide your learning as your knowledge advances. Shifting from a “choose your own adventure” style structure, to a “chapter book” approach, we’ve rebuilt the documentation to offer a more guided approach to learning the platform. Whether you want to dive into a specific subject or follow the guided path, we’re sure that the Babylon.js documentation will be more simple and helpful than ever before. Check it out here: New Documentation
KTX + BasisU Support
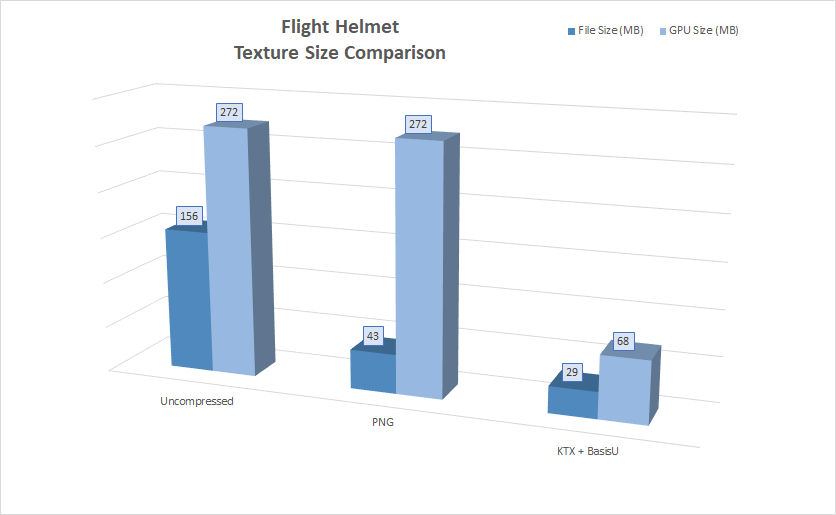
Babylon.js 4.2 features full support for the KTX + BasisU texture compression in the .glTF format. This amazing texture format features advanced compression that leads to smaller file and GPU sizes than .jpeg counterparts. With textures being one of the biggest contributors to large 3D file sizes, KTX + BasisU is sure to make 3D objects on the web transfer, load, and render faster than ever. See it in action here: BasisU Playground Learn more: BasisU Documentation

Updated WebXR Support
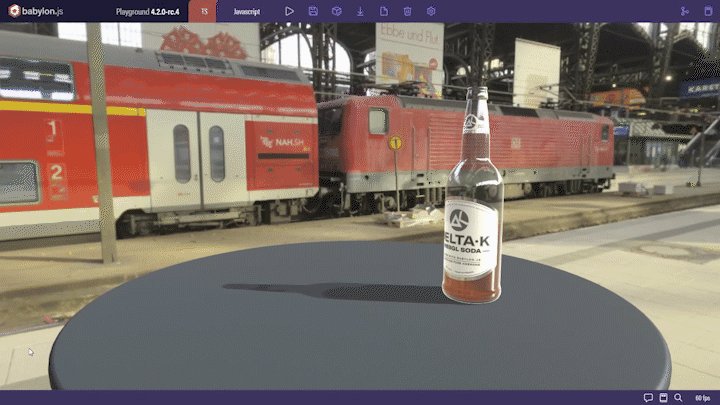
Babylon.js 4.2 includes updated support for WebXR. This exciting new standard allows developers to easily create compelling cross-browser AR/VR web experiences. Babylon.js 4.2 adds support for hand tracking, hit-testing, advanced teleportation, cross-device input management and controller support, and much much more. See it in action here: WebXR Demo Full WebXR Feature List: Babylon.js 4.2 WebXR Support Learn more: WebXR Documentation
Soft Transparent Shadows
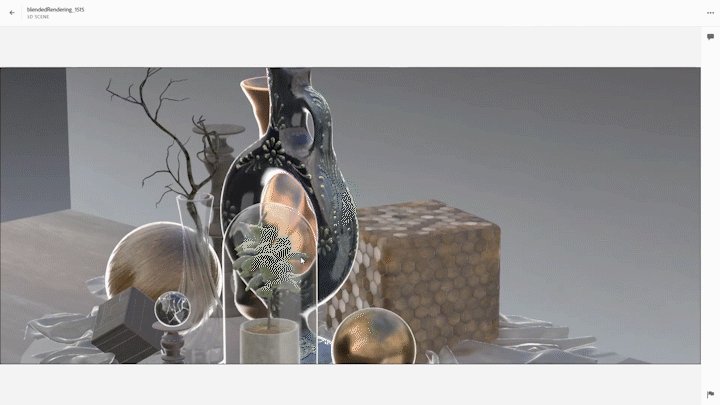
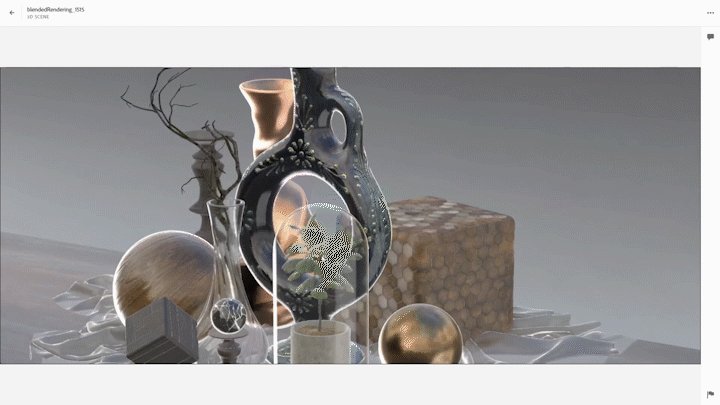
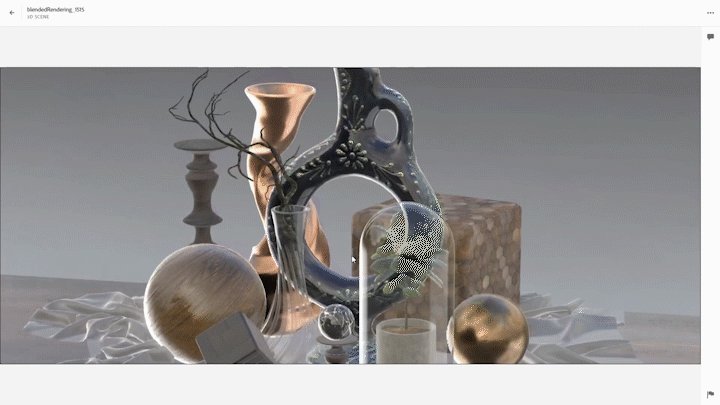
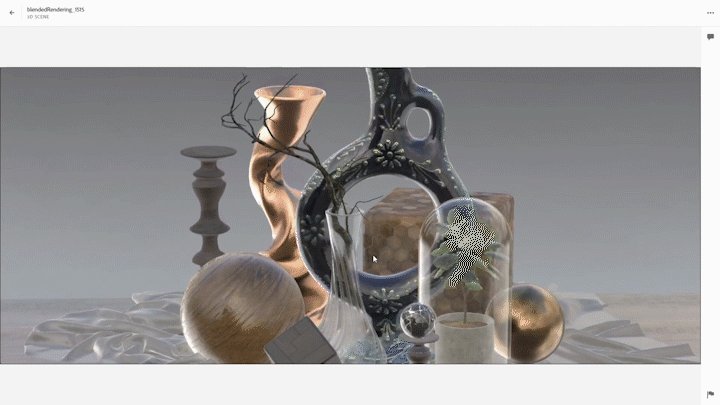
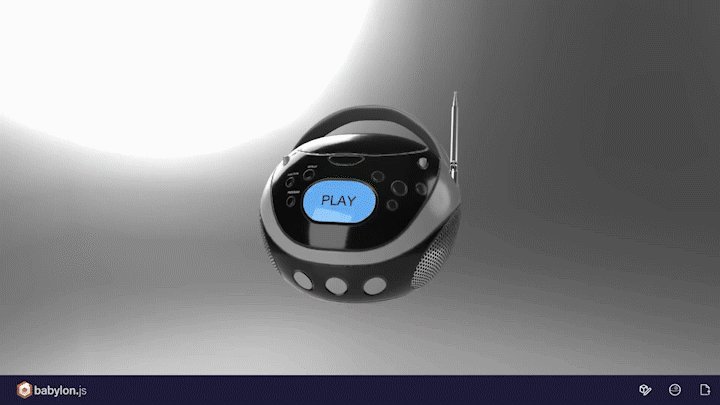
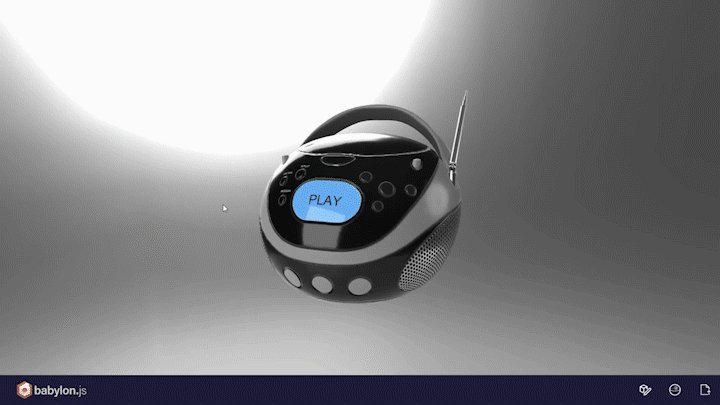
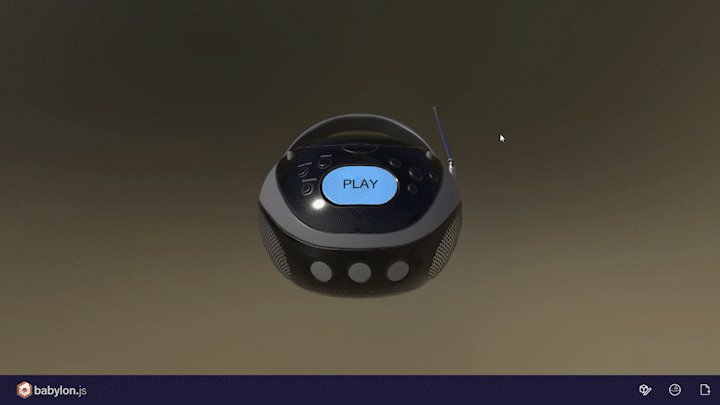
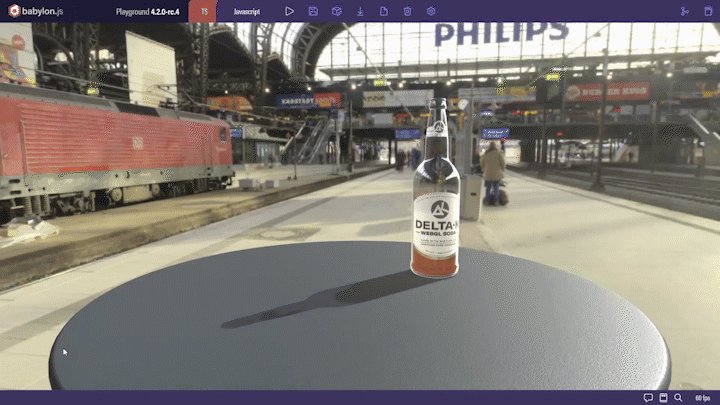
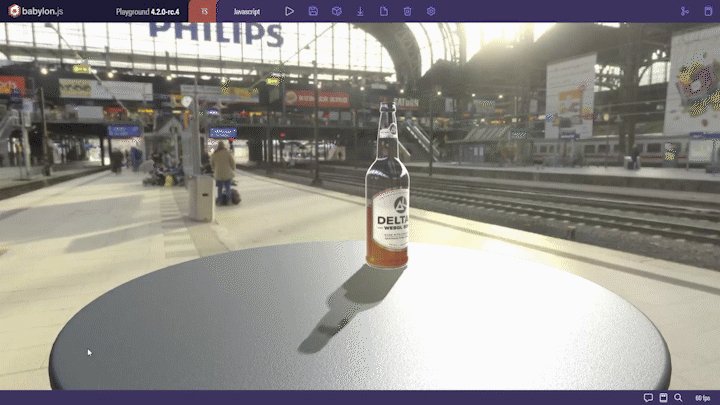
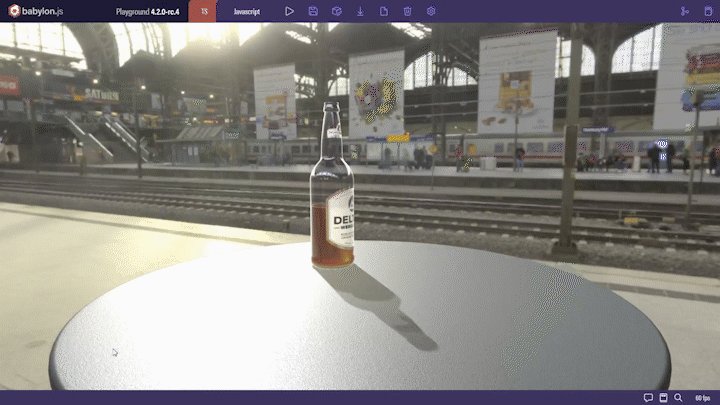
Babylon.js features a rich shadow system with many powerful features. With Babylon.js 4.2 shadows are getting even better with the added capability of being able to render soft transparent shadows for transparent objects. See it in action here: Soft Transparent Shadows Demo Learn more: Transparent Shadows Documentation
New Instancing Super Powers
If you take advantage of the advanced instancing systems in Babylon.js then rendering thousands of objects at one time is a breeze. Babylon.js 4.2 advances the power of instances even further by unlocking several new superpowers, including instance buffers that allow individual instances to have unique properties such as mesh color. Things get even crazier when you leverage the new Thin Instance system which lets you render 10x more objects than ever before! See it in action here: Thin Instances Demo Learn more: Thin Instances DocumentationPBR Next
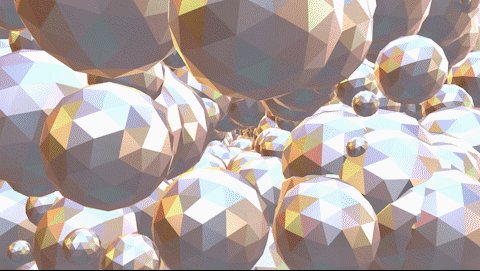
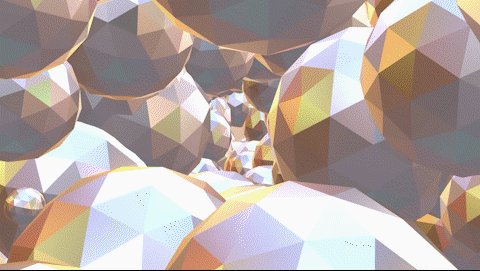
Full support for Physically Based Rendering (PBR) is a top priority for Babylon.js. With version 4.2 we’re pushing the limits of rendering even further, with some exciting new capabilities. Simulating the way light bounces around below the surface of semi-translucent objects is now possible with advanced sub-surface scattering support, and with the introduction of real-time PBR filtering, advanced refraction and reflection is now just a few lines of code away. With these advancements and more, Babylon.js 4.2 is capable of producing the most beautiful renders yet! See it in action here: Real-Time PBR Filtering Demo, Sub Surface Scattering Demo Learn more: Real-Time PBR FilteringSupporting the latest glTF extensions
Babylon.js 4.2 features support for the latest .glTF extensions, both ratified and experimental! With constantly updated support of the latest capabilities of the .glTF format, Babylon.js ensures your 3D objects will render exactly how you expect them to. Babylon.js 4.2 adds support for the following .glTF extensions: Ratified: See KHR_materials_clearcoat in action here: Clearcoat Demo See KHR_materials_sheen in action here: Sheen Demo See KHR_materials_transmission in action here: Transmission Demo See KHR_texture_basisu in action here: BasisU Demo Experimental: See KHR_materials_ior in action here: IOR Demo See KHR_materials_specular in action here: Specular DemoSupporting 3D Commerce
Every day, 3D objects are becoming more and more commonplace in e-commerce scenarios. Whether it’s designing your own room in 3D or simply rotating a product around in a viewer, 3D objects increase engagement and activation. This is why Babylon.js plays an active part in the 3D Commerce working group and features full and up to date support of all standards coming from this foundational effort. From across the globe, hundreds of companies are coming together to ensure 3D objects render consistently and beautifully across the web. Babylon.js 4.2 fully supports the first standards coming from this incredibly important effort: KHR_material_variants and KHR_xmp. See KHR_material_variants in action here: Variants Demo
Much Much More
What’s described above is just the tip of the iceberg. For a full list of features, enhancements, and fixes included in Babylon.js 4.2, you can head on over here. Babylon.js 4.2 is massive step forward to one of the most powerful, beautiful, simple, and open web rendering platforms in the world. We truly cannot wait to see what you create with it!from Windows Blog https://ift.tt/38DTp9C https://ift.tt/3no6GHr